Chrome extensions are handy tools that almost everyone who has a Chrome browser uses. These extensions can make it easier to perform tasks that normally require opening a new browser, performing a search, and clicking a few links and buttons.
Aside from their ease of use and convenience, most of these extensions are small in size and can perform tasks such as changing the browser’s default behavior by introducing new functionality or modifying existing browser features, which developers find helpful.
This article will list and discuss chrome extensions that every developer should have. Let’s get started.
1. Wappalyzer

One of the most popular extensions for detecting the technology behind a specific website is the content management system, Javascript libraries, frameworks, programming languages, payment processors, CDN, etc.
Wappalyzer is a technology profiler that shows you what websites are built with.
Install here
2. Visual Inspector

Visual Inspector shows a website’s color palette, fonts, images, and CSS properties such as typography, gradients, opacity, font properties, etc
With it, you can change the design properties of a website without writing code, download CSS and images, change the theme, and do a variety of other things.
Say hello to Visual Inspector - Delightful Chrome extension for designers to inspect / edit live web pages without coding.
Install here
3. SVG Grabber

This extension, as the name implies, grabs SVG assets. This tool can copy or download all SVG images, icons, or illustrations from a website.
It is an open source tool that can be forked and downloaded from GitHub.
Quickly preview and copy or download all the SVG assets from a website.
Install here
4. ColorZilla

ColorZilla is an eyedropper extension that allows you to pick and identify colors on a website. It is also a CSS gradient generator; it can retrieve a website’s color palette, select colors at different zoom levels, and display element information such as class, id, size, tag name, and so on.
This extension is also available for Firefox and has received over 5 million downloads.
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
Install here
5. Font Finder

Inspect and analyze a website’s font to get CSS styles for the selected element such as color, font family, size, and so on.
Install here
6. Lorem Ipsum Generator

You can use this extension to generate dummy text in a specific number of paragraphs, sentences, or words. It remembers your most recent selection and provides quick shortcuts for copying and refreshing generated text.
It’s a open-source extension and this project made with VueJs by Anılcan Çakır.
Install here
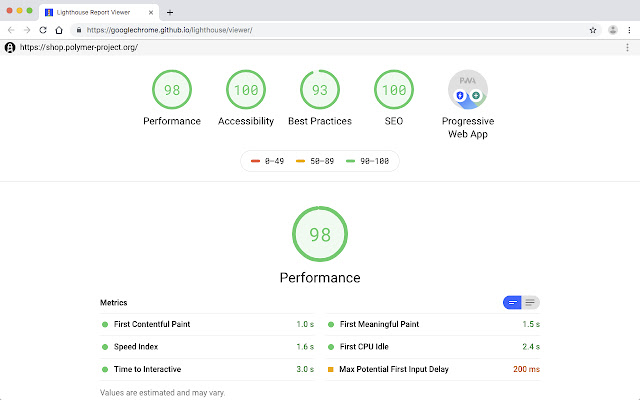
7. Lighthouse

Lighthouse, developed by Google, is an automated open source auditing tool for improving the performance and quality of websites and web apps. Lighthouse runs a series of tests and generates a report on how well the webpage performed. Then you will understand how to improve the performance of your website.
Feel free to checkout the quick start guide to get started with this extensions
Install here
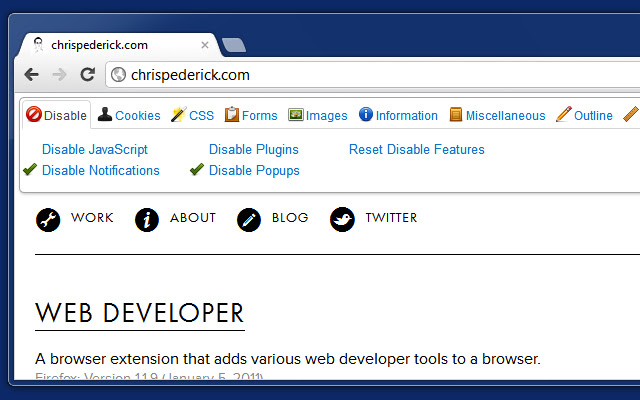
8. Web Developer

This tool adds a toolbar button to the browser that, when clicked, displays a list of tools organized into categories such as Cookies, Forms, Images, Miscellaneous, Resize, CSS, and Disable. And within each category is a plethora of tools that perform various tasks.
Install here
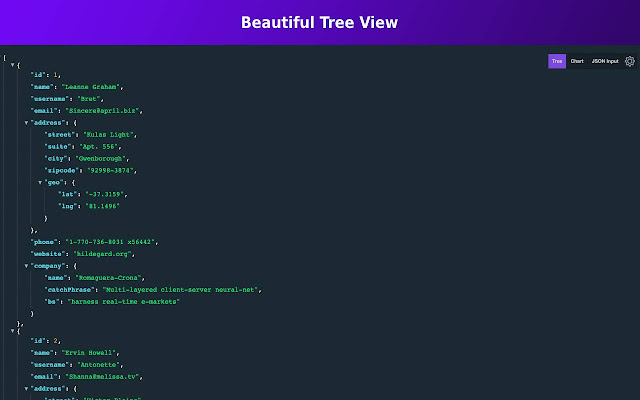
9. JSON Viewer Pro

A free extension beautifies and visualizes JSON responses or data in a tree or chart view. You can use this extension to write custom JSON, import a local JSON file, download a JSON document, and many other things.
Install here
10. Responsive Web Design Tester

A tool for quickly testing the responsiveness of a website. It includes a variety of devices with varying screen sizes and user agents, allowing you to see how your website appears and responds to different devices. You can include your custom device sizes and types.
Install here
Conclusion
That concludes this article. Thank you for reading. I hope you found it beneficial.